플러터 앱프로그래밍 Day6
지난 시간까지는 기본적인 플러터 위젯을 봤었다.
이번에는 계산기 앱을 만들어서 사용자와 상호작용을 하는 위젯을 보려고 한다.
기본적으로 버튼은 사용자가 눌렀을 때 onPressed라는 이벤트가 발생한다.
덧셈 계산기 앱 만들기
1. 새 프로젝트를 생성하고 main.dart 파일에서 Column을 사용할 수 있게 StatefulWidget을 만든다.
2. Column에 children을 선언한 후 차례대로 Text, Textfield, ElevateButton 위젯을 추가한다.
ElevateButton 위젯의 onPressed는 버튼이 눌렸을 때 발생하는 이벤트이다.
child : Column(
children : <Widget>[
Text('flutter'),
TextField(),
ElevatedButton(child: const Text(''), onPressed: () {
})
],
),
위의 코드를 실행하면 위젯들이 서로 붙어 보인다.
3. 위젯 사이의 간격을 더 벌리기 위해 Padding을 이용한다.
child : Column(
children : <Widget>[
Padding(
padding: EdgeInsets.all(15),
child : Text('flutter'),
),
Padding(
padding: EdgeInsets.only(left: 20, right: 20),
child : TextField(),
),
Padding(
padding: EdgeInsets.all(15),
child : ElevatedButton(child: const Text(''), onPressed : () {}),
),
],
),
4. 두 수를 입력 받아서 덧셈 후 그 결과를 출력하는 기능을 추가한다.
데이터 입력은 텍스트필드(TextField)를 사용한다.
텍스트필드를 다루려면 TextEditingController를 설정해야 한다.
_WidgetExampleState 클래스에 TextEditingController를 선언한다.
class WidgetExampleState extends State<WidgetApp> {
String sum = '';
TextEditingController value1 = TextEditingController();
TextEditingController value2 = TextEditingController();
...
5. 첫 번째 텍스트필드에는 value1을, 두 번째 텍스트필드에는 value2를 입력한다.
Padding(
padding : EdgeInsets.only(left: 20, right: 20),
child: TextField(keyboardType: TextInputType.number, controller: value1),
),
Padding(
padding : EdgeInsets.only(left: 20, right: 20),
child: TextField(keyboardType: TextInputType.number, controller: value2),
),keyboardType에는 사용자에게 보일 키보드를 지정한다.
number를 지정하면 숫자 입력용 키보드가 나타난다.
플러터가 제공하는 키보드 유형은 number뿐만 아니라
text(기본 텍스트), multiline(멀티 라인 텍스트), phone(전화번호 전용),
datetime(날짜 입력), emailAddress(@ 표시), url(주소 입력) 등이 있다.
6. 더하기 버튼을 눌렀을 때 사용자가 입력한 두 수를 덧셈 후 출력한다.
먼저 계산된 결과 sum을 Text 위젯에 표시하는 부분을 작성한다.
child: Text(
'결과: $sum',
style: TextStyle(fontSize: 20),
),
7. 두 수를 더하는 코드를 작성한다. 두 수는 현재 사용자가 텍스트필드에 입력했으므로 이 값을 가져와야 한다.
덧셈 연산은 사용자가 더하기 버튼을 눌렀을 때 이뤄져야 하므로 ElevatedButton의 onPressed 이벤트 처리 부분에 작성한다.
onPressed: () {
setState(() {
int res = int.parse(value1.value.text) + int.parse(value2.value.text);
sum = '$result';
});
}
...
뺄셈, 나눗셈, 곱셈 기능 추가하기
스테이트풀의 생명주기를 이용하여 상태를 초기화하는 함수인 initState()함수 작성한다.
@override
void initState() {
super.initState();
for (var item in _buttonList) {
_dropDownMenuItems.add(DropdownMenuItem(value: item, child: Text(item)));
}
buttonText = _dropDownMenuItems[0].value;
}initState() 함수에서 _buttonList에 있는 문자열을 하나씩 빼서 _dropDownMenuItems에
추가함으로써 아이템 목록을 펼침 버튼에 넣을 메뉴 아이템으로 만든다.
사용자가 펼침 버튼에서 아이템을 선택했을 때 연산 버튼의 값도 사용자가 선택한 값으로 바뀌도록 수정한다.
Text(_buttonText!)
연산을 선택하고 연산 버튼을 누르면 텍스트필드에 있는 두 개의 숫자를 이용하여 사용자가 선택한 연산을 수행하도록 한다.
var value1Int = double.parse(value1.value.text);
var value2Int = double.parse(value2.value.text);
var result;
if (buttonText == '더하기') {
result = value1Int + value2Int;
}
else if (buttonText == '빼기') {
result = value1Int - value2Int;
}
else if (buttonText == '곱하기') {
result = value1Int * value2Int;
}
else {
result = value1Int / value2Int;
}
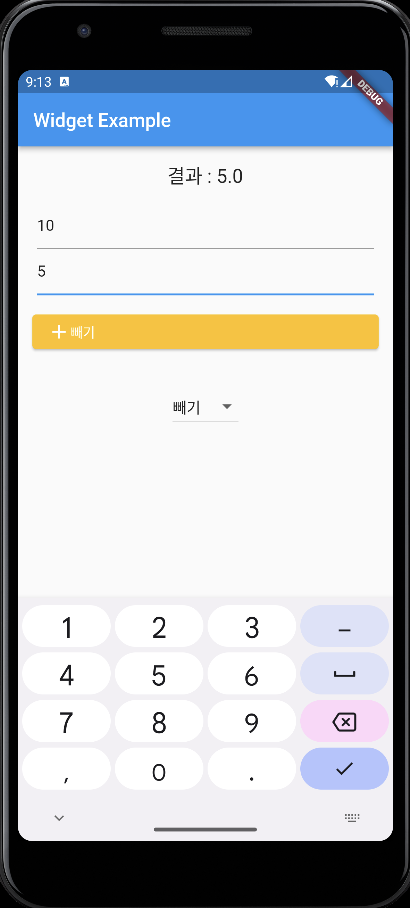
최종적으로 실행을 하면 아래와 같은 화면이 나오게 된다.


'📱 Mobile > 플러터 앱프로그래밍' 카테고리의 다른 글
| 플러터 앱프로그래밍 Day7 (0) | 2023.08.20 |
|---|---|
| 플러터 앱프로그래밍 Day5 (0) | 2023.01.07 |
| 플러터 앱프로그래밍 Day4 (0) | 2023.01.06 |
| 플러터 앱프로그래밍 Day3 (0) | 2023.01.03 |
| 플러터 앱프로그래밍 Day2 (0) | 2023.01.02 |



